テンプレートを利用せずに簡単なフォームを作成する
テンプレートを利用せずに、ツールキットのアイテムを利用してフォームを作成する方法を解説します。
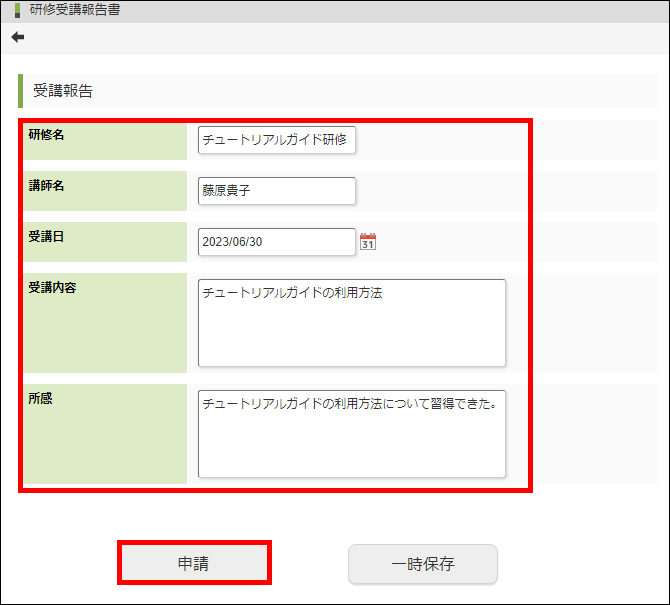
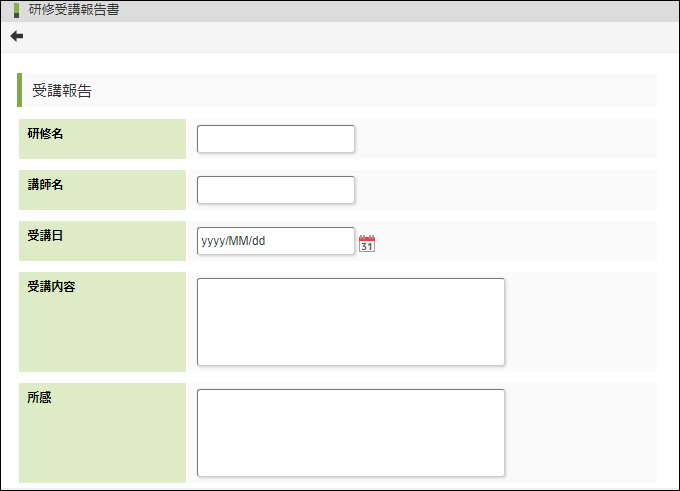
このチュートリアルでは、 「申請者」が研修の受講内容や所感を入力できる「研修受講報告書」を作成します。

図:作成するフォーム
「Accel-Mart Quick ワークフロー管理者」ロールを持つユーザで実施してください。
想定されるユースケース
テンプレートが用意されていない研修受講報告書などのフォームを利用するワークフローを作成したい場合などにご使用いただけます。
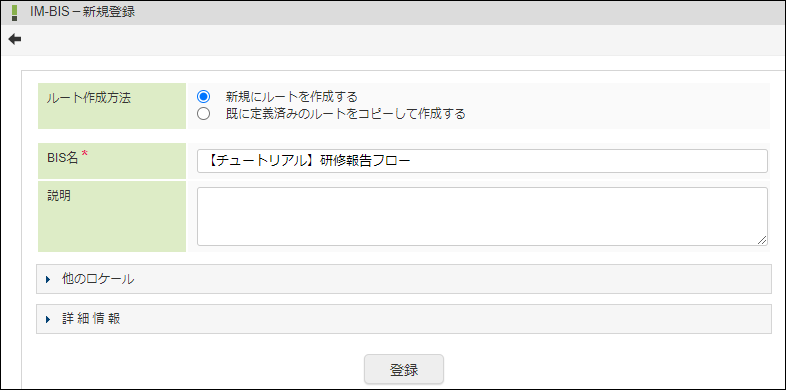
ワークフローの名前を登録する
ワークフロー「【チュートリアル】研修報告フロー」を新規作成します。
登録方法の詳細は「簡単なワークフローを作成する - ワークフローの名前を登録する」を参照してください。

ルート定義を設定する
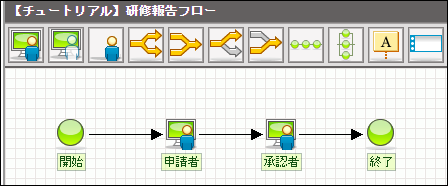
ルート定義を設定します。
設定方法の詳細は「簡単なワークフローを作成する - ルート定義を設定する」を参照してください。

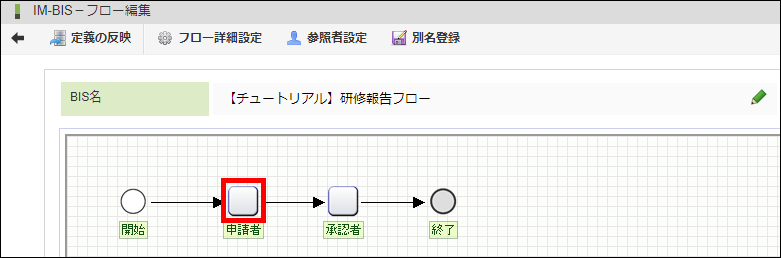
図:設定するルート定義
「申請者」のフォームを設定する
「申請者」で申請するための画面を設定します。
-
「申請者」ノードをダブルクリックして、「フォーム-登録」画面を表示します。

-
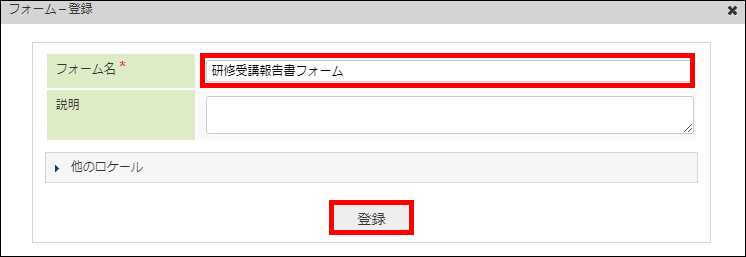
フォーム名に「研修受講報告書フォーム」と入力し、「登録」ボタンをクリックします。

ヘッダーを設定する
フォームにヘッダーと「戻る」リンクを設定します。
-
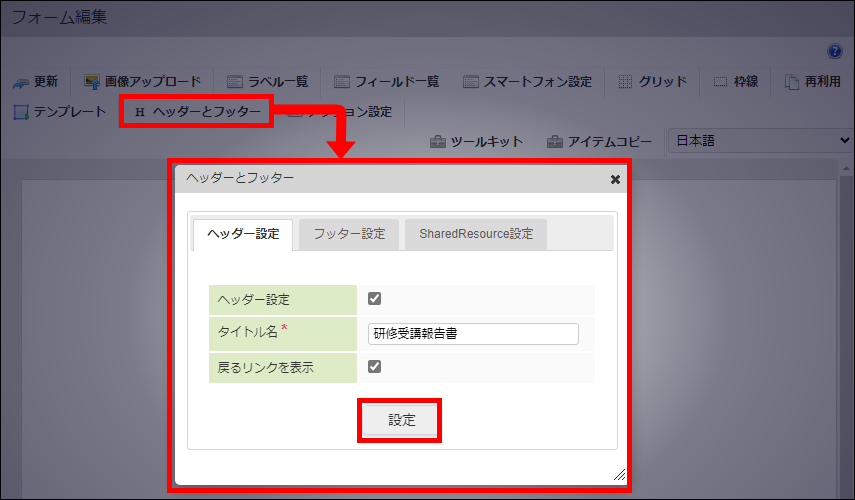
「ヘッダーとフッター」をクリックし、「ヘッダーとフッター」ダイアログを表示します。
-
「ヘッダー設定」のチェックボックスを有効にします。
-
「タイトル名」に「研修受講報告書」と入力します。
-
「戻るリンクを表示」のチェックボックスを有効にします。
-
「設定」ボタンをクリックします。

-
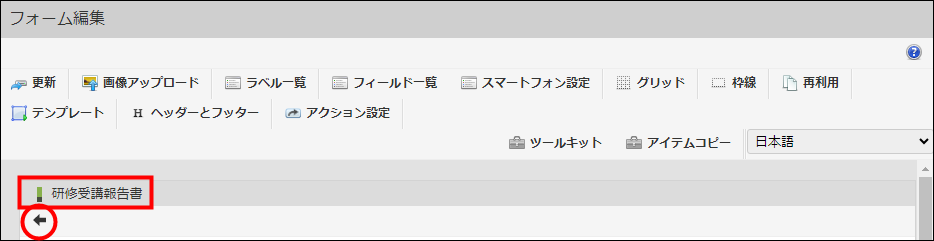
フォームにヘッダーと「戻る」リンクが設定できました。
 ヘッダー設定
ヘッダー設定画面の上部にヘッダーと「戻る」リンクを表示します。
ヘッダーには「タイトル名」に入力した値を表示します。
「戻る」リンクを�クリックした場合、申請時は「申請一覧」画面に、承認時は「案件一覧」画面に遷移します。
ツールキットのアイテムを配置する
ツールキットのアイテムを利用して、画面で表示されるタイトルや入力項目を設定します。
-
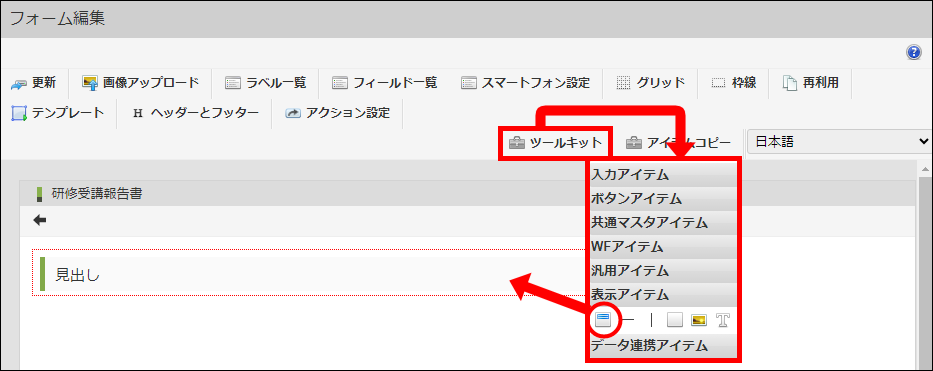
「ツールキット」をクリックし、配置できるアイテムの一覧を表示します。
ツールキット作成する画面の項目となる部品を格納したパレットです。
画面のすべての項目はこのツールキットというパレットからドラッグ&ドロップで配置します。
利用できるアイテムの詳細は「ツールキットで利用できるアイテム(ワークフロー)」を参照してください。ヒントツールキットをクリックすると、はじめパレットはすべて開かれた状態で表示されます。
「入力アイテム」などのアイテム名をクリックすることで、当該アイテムのパレットを閉じられます。

-
「表示アイテム」から「見出し」を選択し、ドラッグ&ドロップで配置します。

-
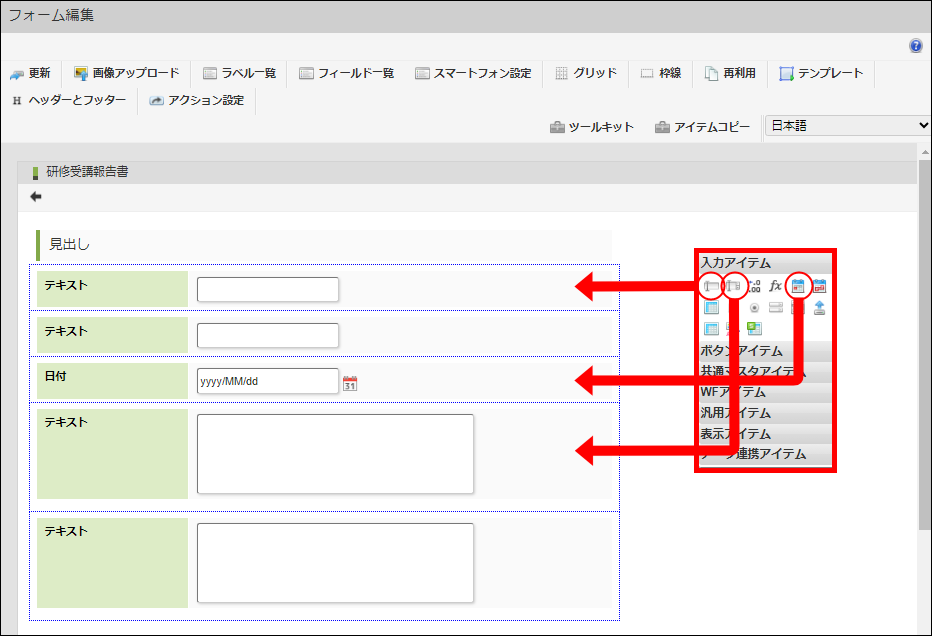
同様に「入力アイテム」から「文字列」「日付」「複数行文字列」を図のように配置します。
 文字列
文字列名前やコードなどの文字を入力するためのアイテムです。
改行には対応しないため、短い文言の入力に向いています。複数行文字列コメントや備考などの文字を入力するためのアイテムです。
改行にも対応しているため、長い文章の入力に向いています。日付日付を入力するためのアイテムです。
1つの日付を入力する場合に向いています。
特定の開始日から終了日などの2つの日付を入力する場合は、「期間」を利用します。 -
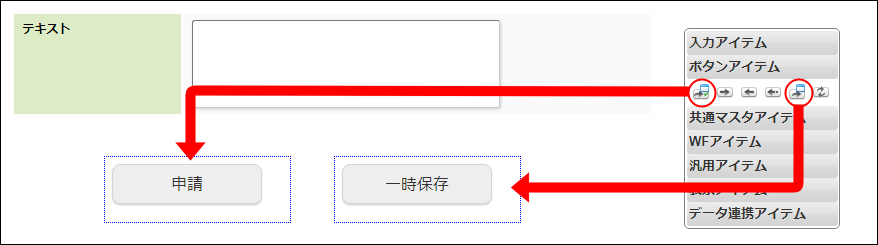
同様に「ボタンアイテム」から「ボタン(処理モーダル)」「ボタン(一時保存モーダル)」を配置します。
 ボタン(処理モーダル)
ボタン(処理モーダル)申請や承認をするためのアイテムです。
申請画面の時は「申請」、承認画面の時には「承認」と切り替えて表示されるため、画面に1つだけ配置すれば問題ありません。ボタン(一時保存モーダル)一時保存(下書きとして保存)を行うためのアイテムです。
-
画面で表示されるタイトルや入力項目が配置できました。
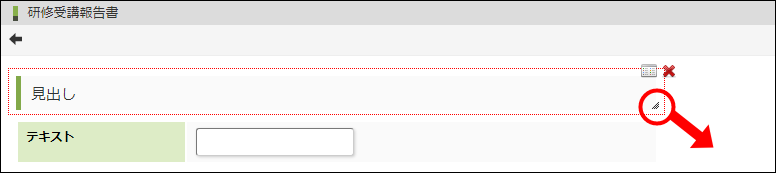
アイテムを選択した状態で、右下にカーソルを合わせてドラッグするとサイズを調整できます。

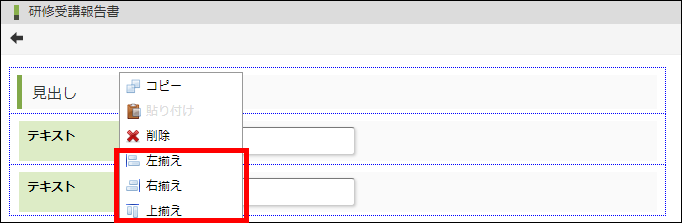
「Ctrl」キーを押しながら、位置を揃えたいアイテムをクリックします。
アイテムの上で右クリックして、「左揃え」「右揃え」「上揃え」のうち揃えたい方向を選択します。
選択したアイテムの位置を揃えることができます。

アイテムのプロパティを設定する
配置したアイテムの見た目を設定します。
-
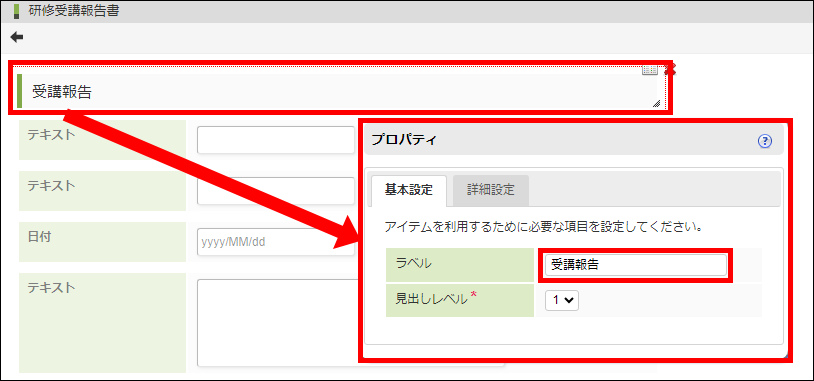
「見出し」をダブルクリックし、「プロパティ」を表示します。
-
「ラベル」に「受講報告」と入力します。
 ラベル
ラベルほとんどのアイテムに設定できる項目です。
多くがアイテム自体の左や上に表示されます。
必須項目ではないため、レイアウトによっては削除して表示させないこともできます。 -
「プロパティ」の外側をクリックしてアイテムの「プロパティ」を閉じます。
-
同様の手順で配置したアイテムの「ラベル」を図のように入力します。

-
配置したアイテムの見た目を設定できました。
-
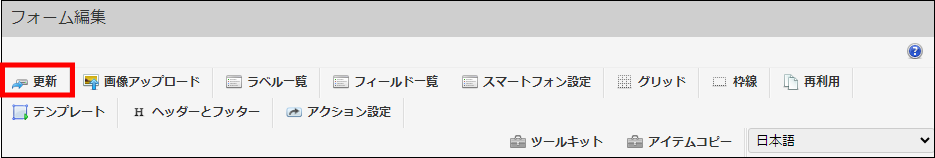
最後に「更新」をクリックして、フォームの設定内容を保存します。
 更新
更新作成した画面(フォーム)を保存するためのボタンです。
セッションが切れた際などには保存内容が消えてしまう場合があるため、長時間の編集の場合にはこまめにクリックして画面を保存してください。
申請画面の画面設定を他の画面と共有する
ここまでの手順で作成した画面を、「承認者」の承認時にも参照できるように設定します。
設定方法の詳細は「簡単なワークフローを作成する - 申請画面の画面設定を他の画面と共有する」を参照してください。

図:共有完了後のフロー
ワークフローを申請する
フォームに設定した「研修受講報告書」が申請時に画面として表示されることを確認します。
-
メニューの「申請」から、「申請一覧」画面を表示します。
-
「【チュートリアル】研修報告フロー」をクリックします。
-
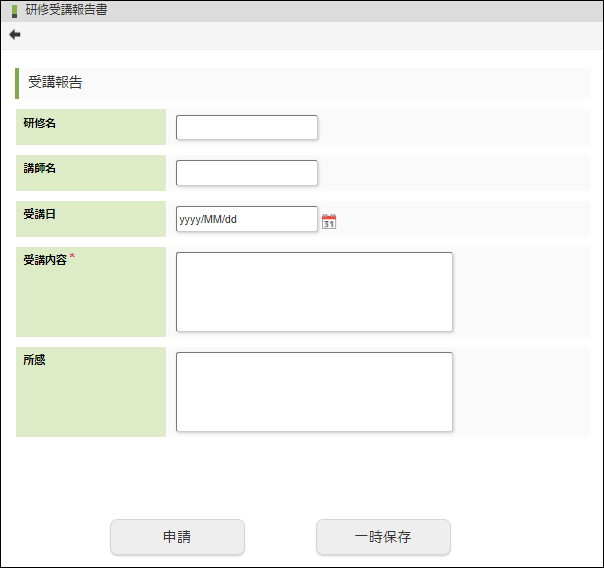
ツールキットのアイテムで作成した「研修受講報告書」画面が表示されます。
-
フォームの入力欄に申請内容を入力後、「申請」ボタンをクリックして、申請できることを確認します。